Introduction rock’n roll pour le célèbre Matt Cutts qui commence sa vidéo par “Bonjour!”. De ce fait, est ce que, l’ingénieur de chez Google s’essayerait-il au français ? En attendant d’en savoir plus sur ses études linguistiques, il répond à la question d’un internaute (ou à lui-même) :
Peut-on avoir quelques explications sur l’attribut “autocompletetype” ? est-ce quelque chose que je devrais ajouter aux formulaires de mon site?
Un intérêt pour l’internaute, pas pour le référencement

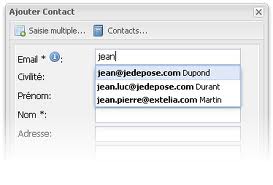
C’était comment l’autocomplete avant ?
De plus, si de nombreux navigateurs possèdent un attribut équivalent, Google n’avait pas établi de type clair. Jusqu’à maintenant sous Chrome, c’était possible de remplir automatiquement avec un pseudo type d’autocomplete, mais l’intégration dans le code était assez complexe et hiératique. C’est pourquoi Google a ajouté au courant de l’année 2012 un attribut simplifié pour remplir cette tâche rébarbative et simplifier la saisie.
Code de l’autocomplete : x-autocompletetype
Dans le code, il faut placer les bons attributs aux bons endroits, dans les balises comme <input> et <select>. Voici comment intégrer un autocomplete dans le code :
<input type=”text” name=”field1” x-autocompletetype=”email”/>
Dans cet exemple, l’email sera prérempli par l’attribut contenu dans le code de la page. En apprendre plus sur cet argument.
Et le HTML 5 dans tout ça ?
Plusieurs navigateurs ou entreprises proposent leur propres systèmes de remplissage automatique de formulaire, mais c’est l’heure aujourd’hui de poser les bases d’un standard pour le HTML5 et ne pas reproduire ce qu’on a vécu pour l’intégration d’audio et vidéo jusqu’ici.
Une vidéo rock’n roll avec une fin en musique et un jeu de mots tiré par les cheveux.

![Cbcf4390b9134261a05381ab86116e8a[1]](https://www.web-biz.fr/wp-content/uploads/2021/05/cbcf4390b9134261a05381ab86116e8a1.jpeg.webp)



0 Commentaires